輸入帳戶、email等資料常看見有小的icon,在此整理兩種作法
在此使用fontawesome是因為可把icon當作字體使用,不失真檔案也很小,
只要在網頁載入css檔案就能使用
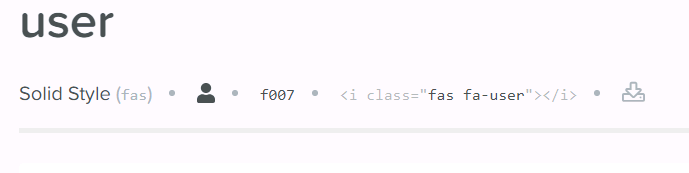
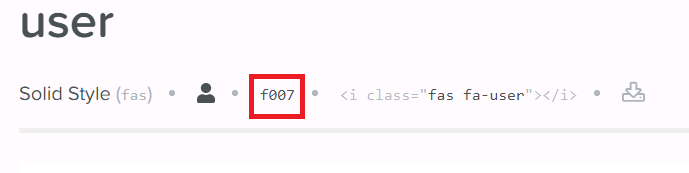
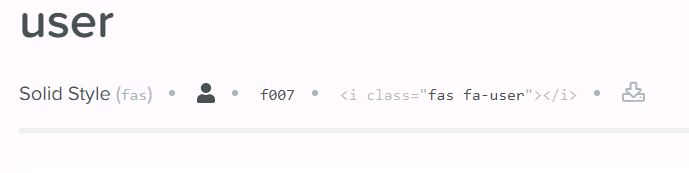
由於官網有改版,icon資訊有換位置,如下圖:

html
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
<label class="user">
<input type="text" placeholder="帳號" />
</label>
.user {
position: relative;
}
偽元素 : https://fontawesome.com/how-to-use/on-the-web/advanced/css-pseudo-elements
在此使用這段到 user:before
{
font-family: "Font Awesome 5 Free"; font-weight: 900; content: "\f007";
}
如果沒加font-weight就是線框

content裡面就是偽元素所加的內容,在此為icon圖案,但是使用fontawesome這種字型icon只要輸入unicode代碼就可使用
unicode代碼在icon內頁就可找到

套用如下:
.user:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007";
font-size: 14px;
}

icon顯示在input外面,要把他調整在input裡面就使用絕對定位,並搭配transform就可垂直置中
可參考:http://csscoke.com/2018/08/21/css-vertical-align/
,第6項absolute + translate
.user:before {
position: absolute;
left: 4px;
top: 50%;
transform: translateY(-50%);
}
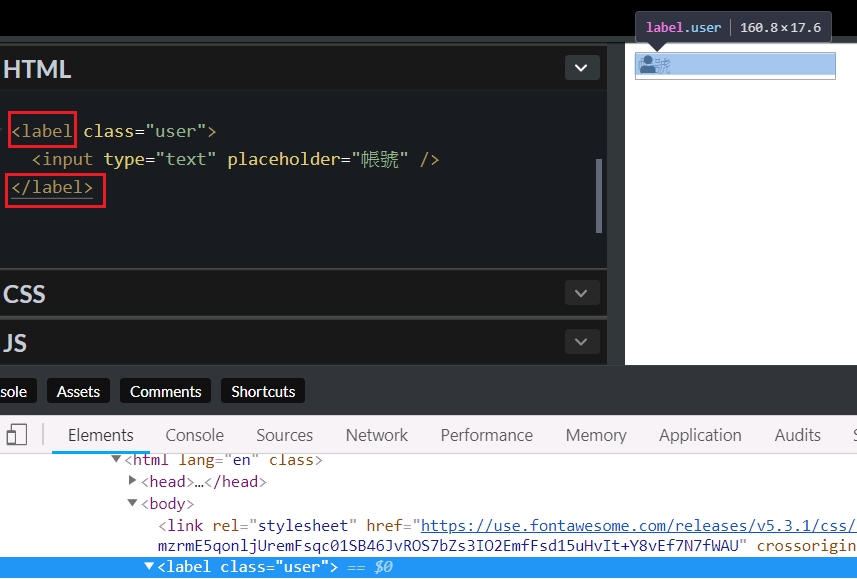
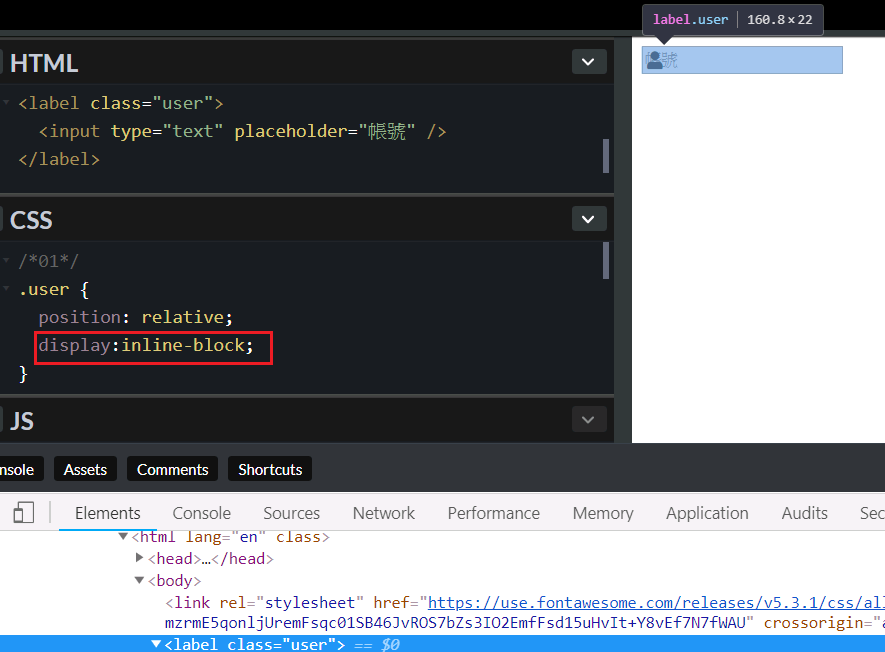
在此會發現label選取範圍有差距,導致圖片往上

因為label是行內元素本身沒寬高,只要把它改為display:inline-block就可以了,網路上有相關討論詳細可看。
參考連結:
https://stackoverflow.com/questions/6246119/adjusting-line-height-of-label-elements-in-html-forms

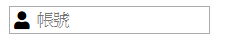
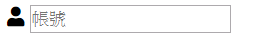
最後調整placeholder位置,使用文字縮排來調整
.user input {
text-indent: 20px;
}

html:
<label class="user">
<input type="text" placeholder="帳號" />
</label>
css:
.user {
position: relative;
display:inline-block;
}
.user:before {
font-family: "Font Awesome 5 Free";
font-weight: 900;
content: "\f007";
font-size: 14px;
position: absolute;
left: 4px;
top: 50%;
transform: translateY(-50%);
}
.user input {
text-indent: 20px;
}

使用此原始碼:
<i class="fas fa-user"></i>
html:
<label class="user2">
<i class="fas fa-user"></i>
<input type="text" placeholder="帳號" />
</label>
css:
跟上方範例一樣設定相對定位和把label設為inline-block
.user2 {
position:relative;
display:inline-block;
}

設定i為絕對定位,可使用calc調整top位置,之後調整縮排就完成了
calc用法: https://ithelp.ithome.com.tw/articles/10130065
em單位: http://www.flycan.com/article/css/css-em-to-px-87.html
i {
position: absolute;
left: 3px;
top: calc(50% - 0.5em);
}
.user2 input {
text-indent: 20px;
}

html:
<label class="user2">
<i class="fas fa-user"></i>
<input type="text" placeholder="帳號" />
</label>
css:
.user2 {
position:relative;
display:inline-block;
}
i {
position: absolute;
left: 3px;
top: calc(50% - 0.5em);
}
.user2 input {
text-indent: 20px;
}
codepen: https://codepen.io/yuski/pen/OBbPbW
作法參考:
icon字型:https://stackoverflow.com/questions/30858007/how-to-insert-font-awesome-icon-into-text-input
圖片插入:https://stackoverflow.com/questions/19285640/font-awesome-icon-inside-text-input-element
